
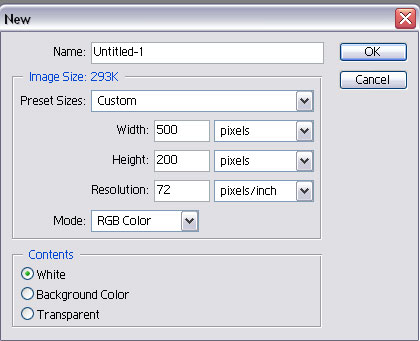
Web Design Graphics Using Photoshop for Simple and Clean Navigation Bar Step#2: It will open a box where you can mention the width and height for your navigational menu. I have chosen 500 (width) x 200 (height) pixels at a resolution of 72 pixels/inch. Mode is RGB and background is transparent although you can choose white as well. Name of the file is Navigation.
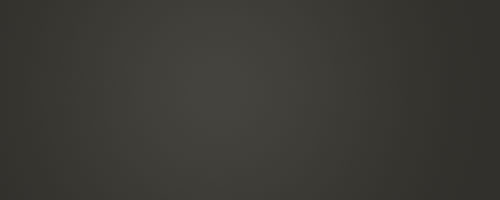
Step#3: Now fill the background using a radial gradient. The two colors that I have chosen are light-dark grey and dark grey. I have kept the foreground color as #45443f while the background color is #31302c. Now Choose the Gradient Tool and then choose Radial Gradient. Left click in the middle of the document, drag to the right and release. This is how it will look:
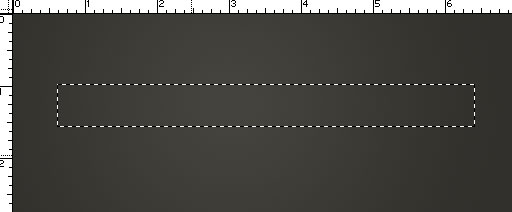
Step#4: Now Create a new layer by clicking Layer > New > Layer. Select the rectangular marquee tool . Select a fixed size. You can choose any size. I have taken 440x50 pixels in the center of your document. Now it will look like this:
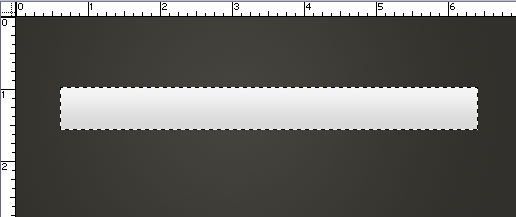
Step#5: Select the gradient tool again. Fill the selected area using linear gradient. I took the foreground color for this as #f4f4f4 and the background color as #d9d9d9. Stretch the gradient from top to bottom to look like this:
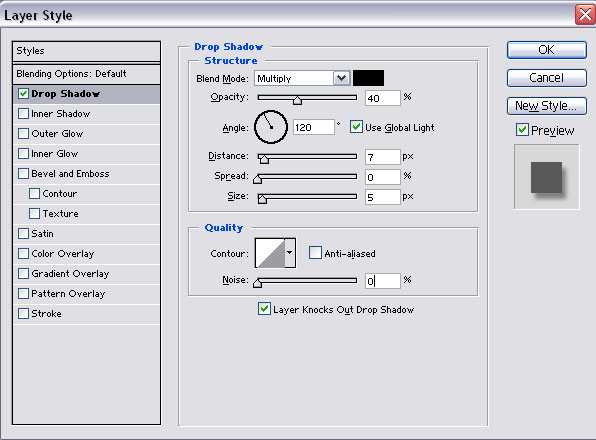
Step#6: We will now start using layer styles. Here are some of the layer styles used by me: Layer > Layer Styles > Drop Shadow
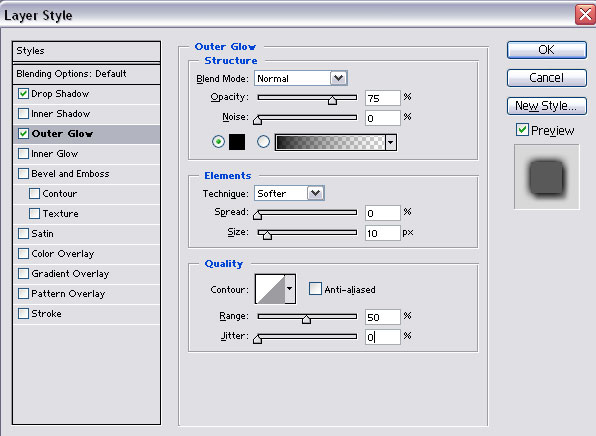
Layer > Layer Styles > Outer Glow
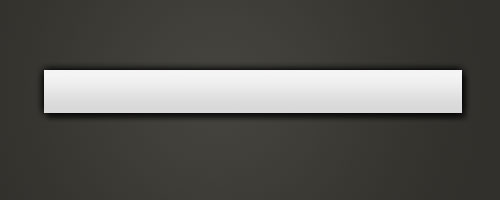
The result is:
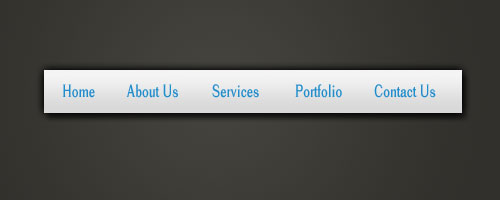
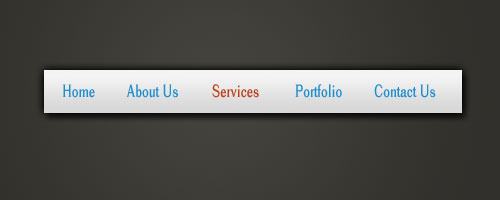
Step#7: Now select the text tool to add some text links. You can use a font of your choice. I have used: Cheetah font, Regular, 18 pt, Sharp, # 1F8DCD and # BC401E for a mouse hover effect. It now looks like this:
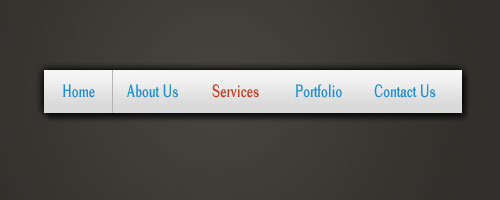
Step#8: The last step is to create some dividers between each of the links. Create a new layer and select the rectangular marquee tool again. Make a selection of 1x50 pixels Home and About Us. Fill the selected area using #b4b4b4 as the color.
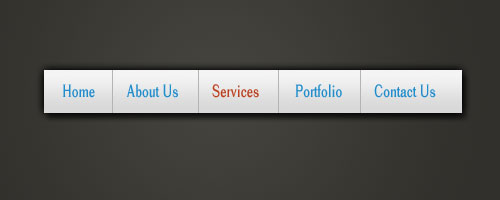
Now copy this layer using CTRL+J to add a divider between each of the links like this:
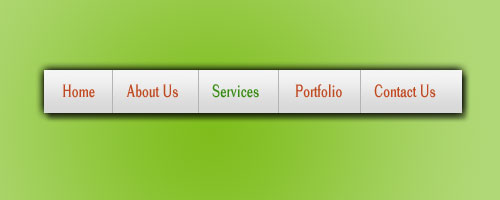
Try experimenting with different fonts and background colors
|